The time has come to enhance the annotation tool of beegis.
We now have two tools, one to create and one to destroy:
 1) the annotation tool has been enhanced for tablet pen usage.
1) the annotation tool has been enhanced for tablet pen usage.The width and transparency are no longer sliders, but predefined combos. Less freedom sometimes can lead to better productivity. :)


The properties panel gives the possibility to quickly remove the last inserted stroke, without the need to change the tool.
Anyway, sometimes one needs to remove a stroke inserted earlier, so the need for an annotation remove tool grew.
2) the annotation remove tool
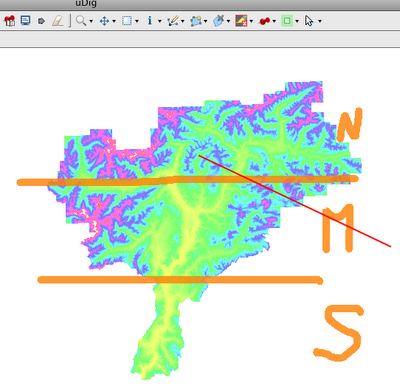
Since we are sopposing to be on the field with a table and it is not easy to pick exactly the stroke we want to remove, the annotation remove tool is a line tool.
That means that you just drag to draw a line (the remove tool draws a red line) and all the intersacting annotations will be removed:

in this case the line is going to remove the M and the upper orange line.

Indeed! :)
No comments:
Post a Comment